cargo
类似于 Java 的 Maven、JS 的 npm、PHP 的 composer,go 的 module
rust 的是cargo,就是rust的代码、项目组织和管理工具,提供项目的建立、构建到测试、运行直至部署。
使用 cargo
➜ rustworkspace cargo new mypro
Created binary (application) `mypro` package
使用cargo来新建一个项目
.
├── Cargo.toml
└── src
└── main.rs
还有一个隐藏的.git文件和.gitignore
定义变量
使用let定义变量,暂时先不写对应的类型,这里会自动匹配为字符串类型。
fn main() {
let my_name = "wxvirus";
println!("{}", my_name);
}
这里变量名称不推荐使用驼峰,它的定义风格和python类似,都喜欢小写接下划线拼接。
这里打印字符串跟别的语言来说,这个使用"{}"来format一下,别的可能是%s,这个是使用花括号代表即将打印的内容,和python里的也有点类似。
编译运行
➜ mypro git:(master) ✗ cargo build
Compiling mypro v0.1.0 (/Users/wxvirus/workspace/rustworkspace/mypro)
Finished dev [unoptimized + debuginfo] target(s) in 0.17s
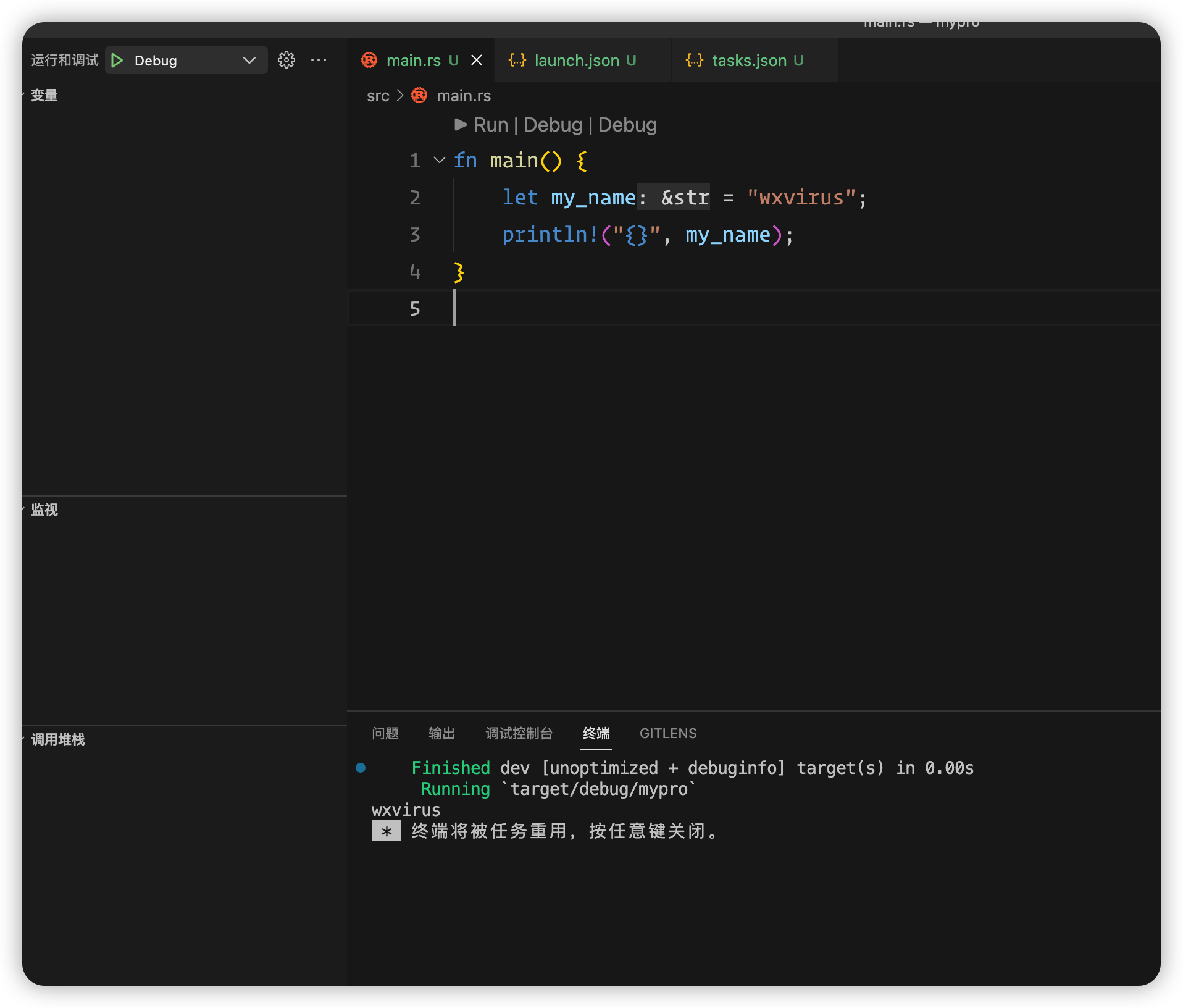
➜ mypro git:(master) ✗ cargo run
Finished dev [unoptimized + debuginfo] target(s) in 0.00s
Running `target/debug/mypro`
wxvirus
编译我们可以直接使用cargo build即可,因为我们生成了一个src/main.rs入口文件,build之后生成的可执行文件会在target/debug/可执行文件
这里的生成的可执行文件(ELF)名称和Cargo.toml里配置的package.name一样
[package]
name = "mypro"
version = "0.1.0"
edition = "2021"
# See more keys and their definitions at https://doc.rust-lang.org/cargo/reference/manifest.html
[dependencies]
运行,我们可以直接使用cargo run,则会直接运行mypro可执行文件。
Cargo + vscode 运行 rust 程序、GDB 调试
可以在vs code里安装插件:native debug,然后点击左侧调试,添加launch.json文件配置,则会在文件目录下生成.vscode/launch.json文件,用于配置调试运行rust。
先安装插件,再生产配置文件,选择GDB才行
生成的配置文件需要调整target内容。如果是windows,需要在后面加上.exe
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "Debug",
"type": "gdb",
"request": "launch",
"target": "./target/debug/${workspaceFolderBasename}",
"cwd": "${workspaceRoot}",
"valuesFormatting": "parseText"
}
]
}
但是这里没有build的过程,因此我们需要在运行程序之前有一个build的过程。
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "Debug",
"type": "gdb",
"request": "launch",
"target": "./target/debug/${workspaceFolderBasename}",
"cwd": "${workspaceRoot}",
"valuesFormatting": "parseText",
"preLaunchTask": "Build"
}
]
}
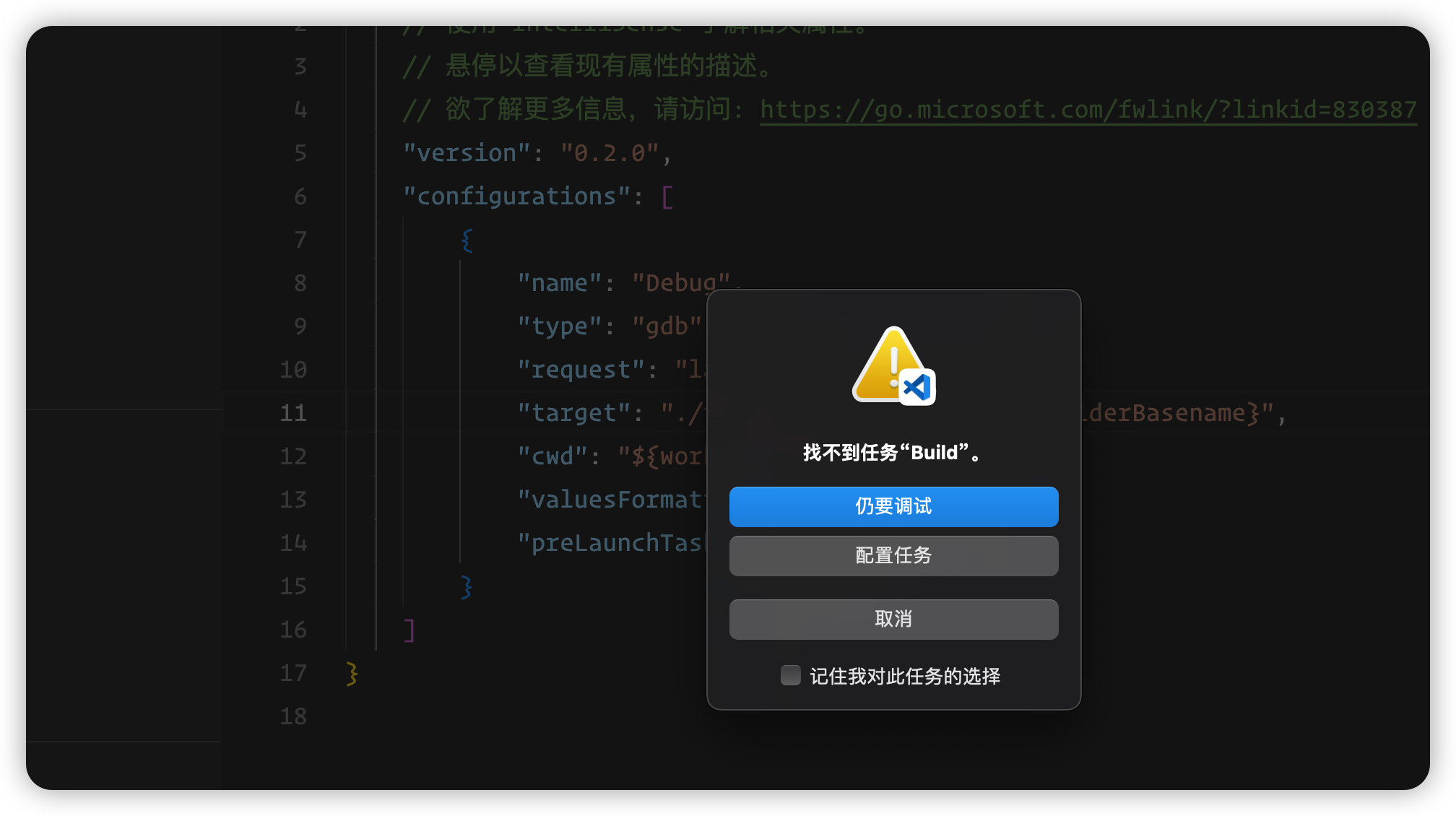
但是此时点击vscode的debug运行是找不到Build的

我们选择配置任务,然后选择Create tasks.json file from template,然后选择Others,生成一个比较纯净的tasks
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"label": "Build",
"type": "shell",
"command": "cargo build"
}
]
}
这里的label必须和上面的lanuch.json里的preLaunchTask对应的名称一模一样,大小写也得一样。
command改成我们真正执行build的命令:cargo build

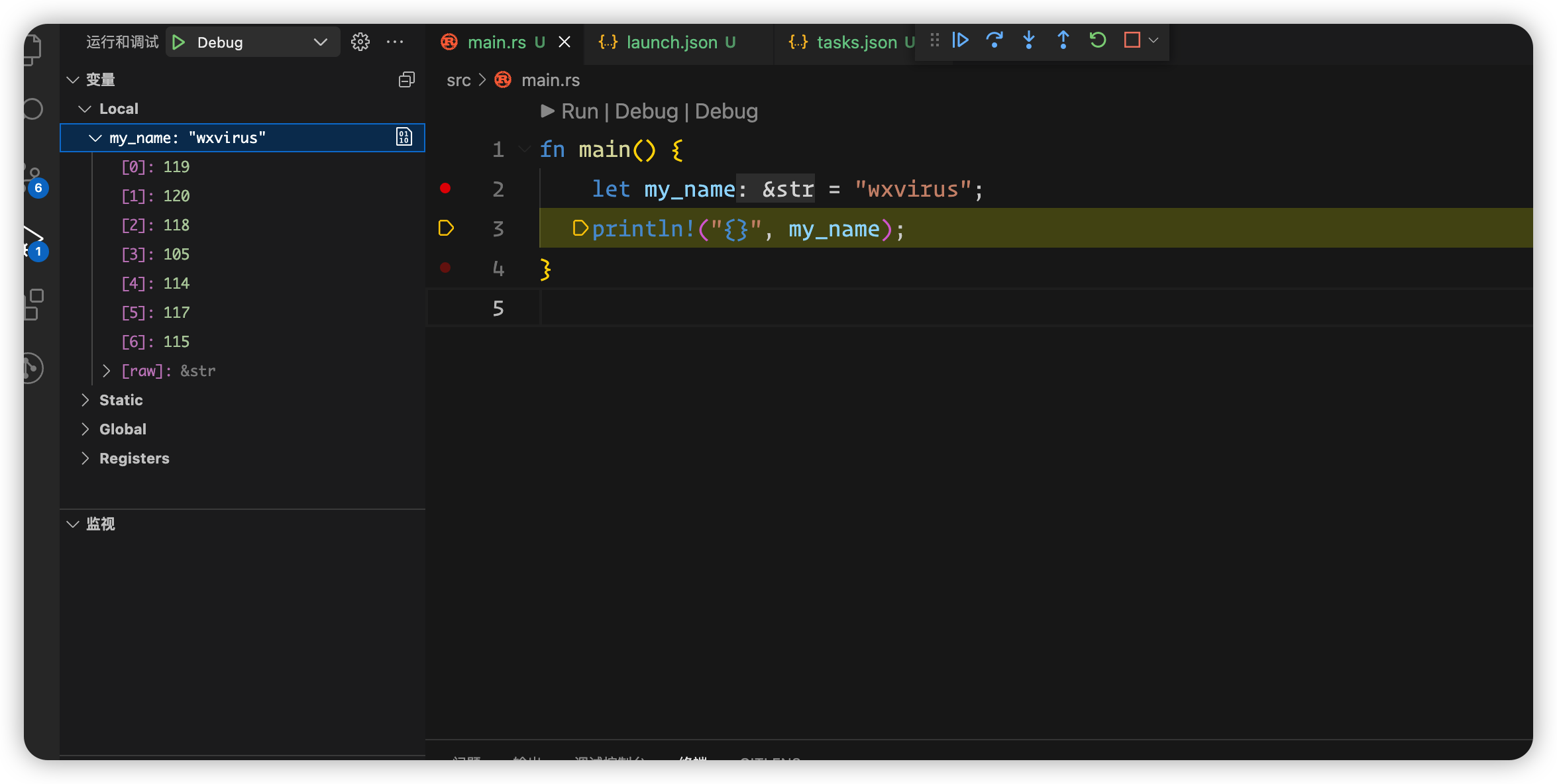
尝试使用断点配合Debug进行调试,点击 F10 就会进行下一步,左侧本地变量就会出现my_name

然后继续运行就结束运行。