后台主控面板开发
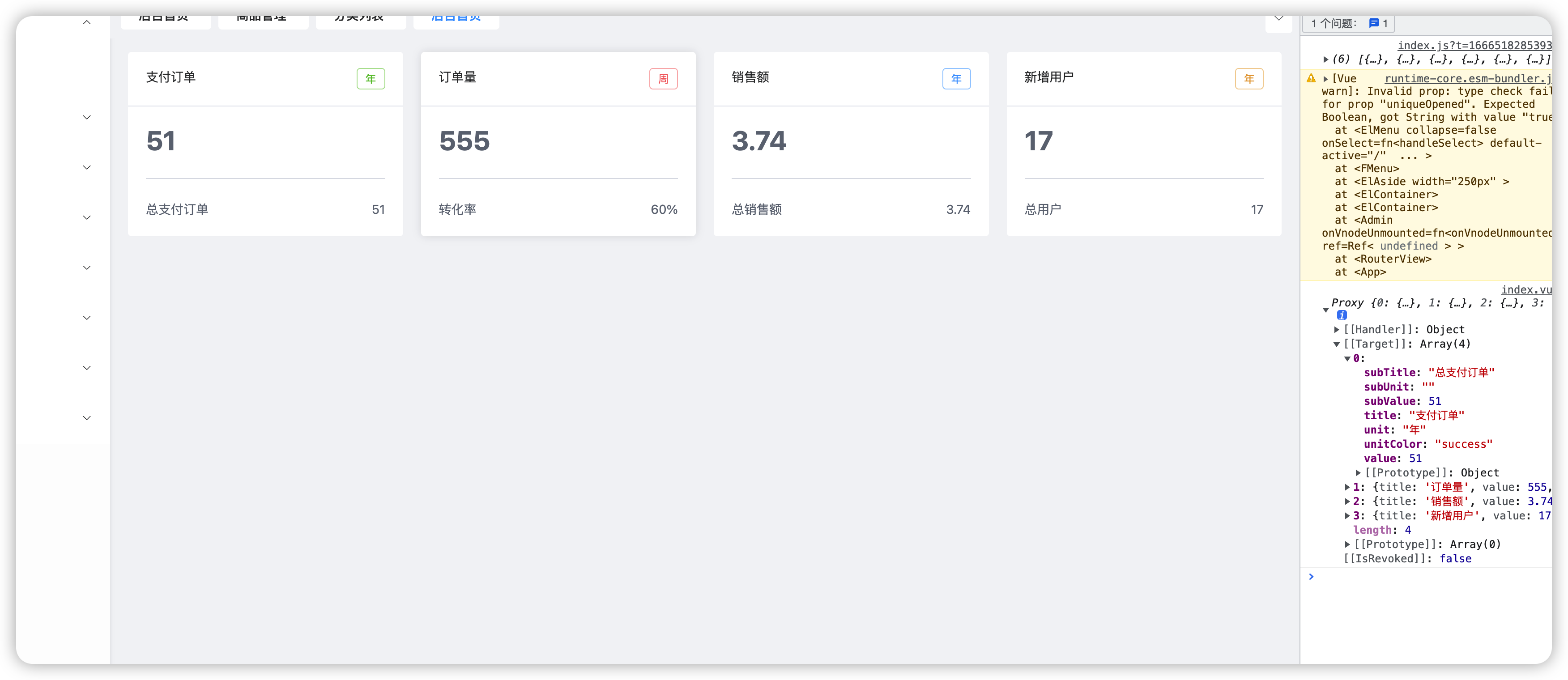
统计面板组件开发
这里推荐一个使用的vscode的插件:Element Plus Snippets,提供了很多Element Plus的快捷代码生成。
还需要使用到Card组件:https://element-plus.gitee.io/zh-CN/component/card.html
标签组件:https://element-plus.gitee.io/zh-CN/component/tag.html
分割线组件:https://element-plus.gitee.io/zh-CN/component/divider.html
<template>
<div>
<el-row :gutter="20">
<el-col
:span="6"
:offset="0"
v-for="(item, index) in panels"
:key="index"
>
<el-card shadow="hover" class="border-0">
<template #header>
<div class="flex justify-between">
<span class="text-sm">{{ item.title }}</span>
<el-tag :type="item.unitColor" effect="plain">{{
item.unit
}}</el-tag>
</div>
</template>
<span class="text-3xl font-bold text-gray-500">
{{ item.value }}
</span>
<el-divider />
<div class="flex justify-between text-sm text-gray-500">
<span>{{ item.subTitle }}</span>
<span>{{ item.subValue }}</span>
</div>
</el-card>
</el-col>
</el-row>
</div>
</template>
<script setup>
import { ref } from "vue";
import { getStatistics1 } from "~/api/index.js";
const panels = ref([]);
getStatistics1().then((res) => {
panels.value = res.panels;
console.log(panels.value);
});
</script>

骨架屏优化体验
文档地址:https://element-plus.gitee.io/zh-CN/component/skeleton.html
<template>
<div>
<el-row :gutter="20">
<template v-if="panels.length == 0">
<el-col :span="6" v-for="i in 4" :key="i">
<el-skeleton style="width: 100%" animated loading>
<template #template>
<el-card shadow="hover" class="border-0">
<template #header>
<div class="flex justify-between">
<el-skeleton-item
variant="p"
style="width: 50%"
/>
<el-skeleton-item
variant="p"
style="width: 10%"
/>
</div>
</template>
<el-skeleton-item
variant="h3"
style="width: 80%"
/>
<el-divider />
<div
class="
flex
justify-between
text-sm text-gray-500
"
>
<el-skeleton-item
variant="p"
style="width: 50%"
/>
<el-skeleton-item
variant="p"
style="width: 10%"
/>
</div>
</el-card>
<div style="padding: 14px">
<el-skeleton-item
variant="p"
style="width: 50%"
/>
</div>
</template>
</el-skeleton>
</el-col>
</template>
<el-col
:span="6"
:offset="0"
v-for="(item, index) in panels"
:key="index"
>
<el-card shadow="hover" class="border-0">
<template #header>
<div class="flex justify-between">
<span class="text-sm">{{ item.title }}</span>
<el-tag :type="item.unitColor" effect="plain">{{
item.unit
}}</el-tag>
</div>
</template>
<span class="text-3xl font-bold text-gray-500">
{{ item.value }}
</span>
<el-divider />
<div class="flex justify-between text-sm text-gray-500">
<span>{{ item.subTitle }}</span>
<span>{{ item.subValue }}</span>
</div>
</el-card>
</el-col>
</el-row>
</div>
</template>
<script setup>
import { ref } from "vue";
import { getStatistics1 } from "~/api/index.js";
const panels = ref([]);
getStatistics1().then((res) => {
panels.value = res.panels;
console.log(panels.value);
});
</script>